We’re thrilled to announce the release of the Show/Hide Field Conditional Logic in our Form Builder - a feature that has been eagerly awaited and highly requested by our community. This enhancement is set to revolutionise the way you create forms, offering a more dynamic and interactive user experience.
🤩
What’s New?
🤩- The Show/Hide Field conditional logic feature enables you to show or hide fields in your forms based on the conditions you set.
- This functionality brings a new level of interactivity and customisation to your form-building process, making it more intuitive and user-friendly.
🔥
How It Works:
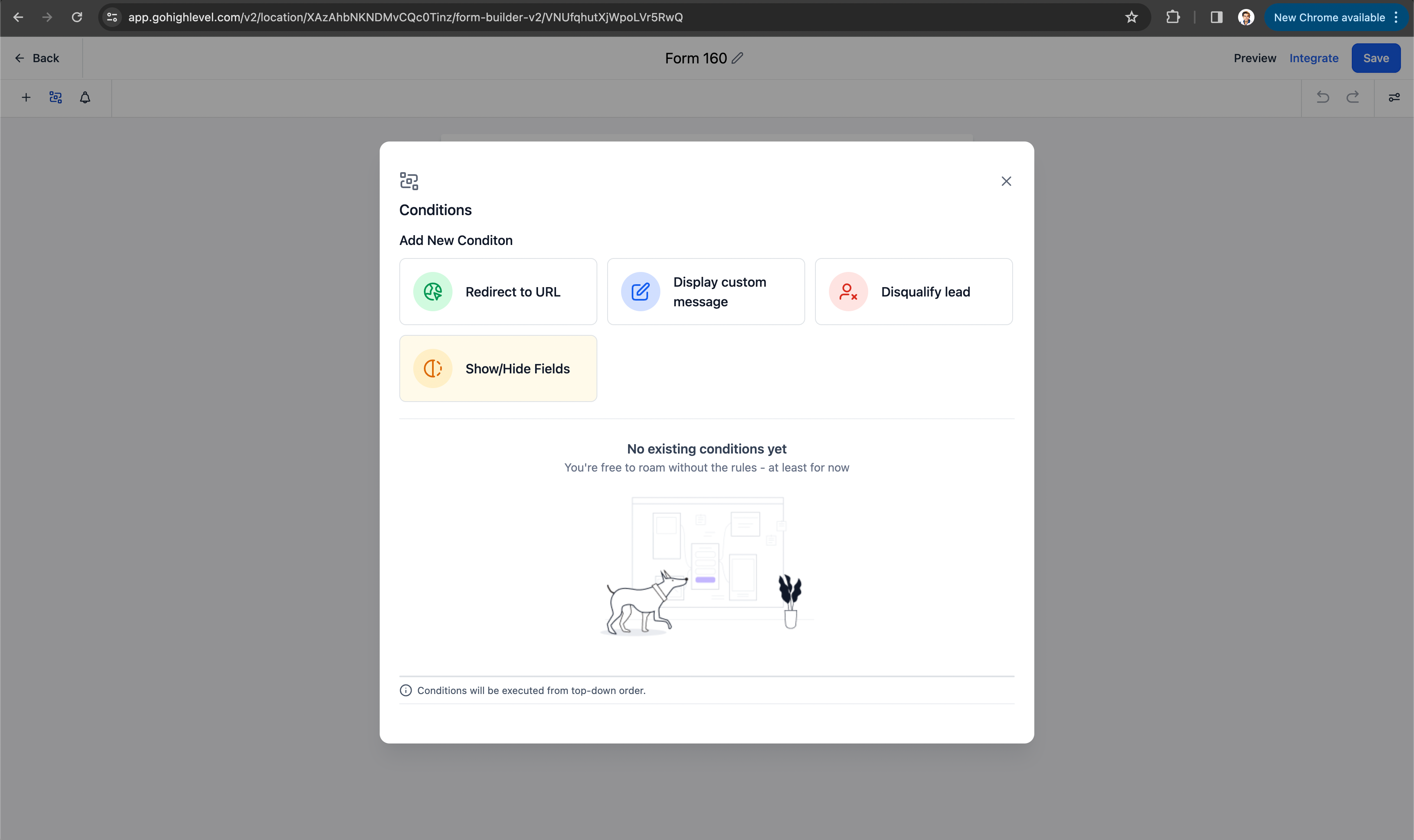
🔥- Access the Conditional Logic section located under the Secondary Header bar in the Form Builder.
- Select the Show/Hide Field option.
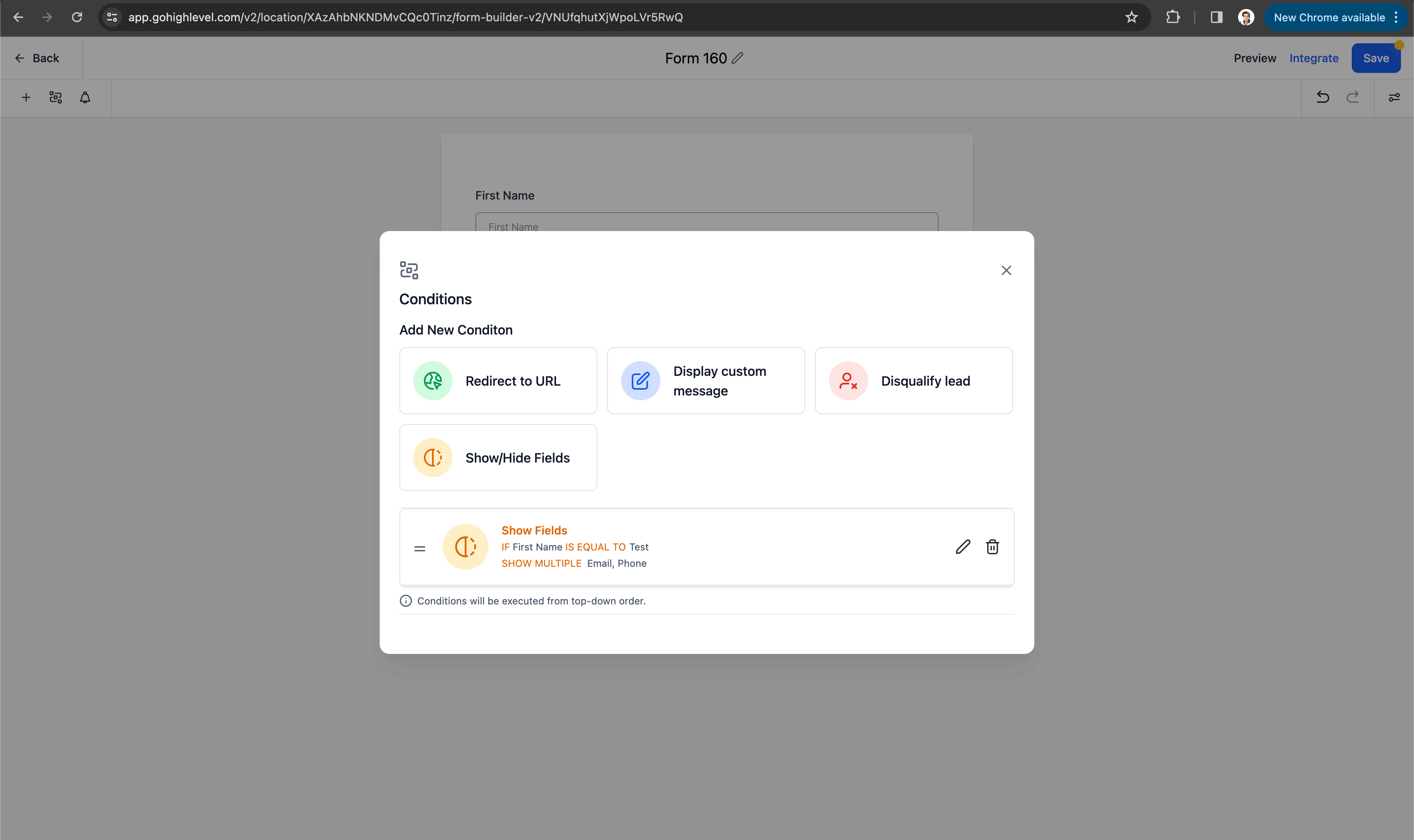
- Define your conditions and save them along with your form.
- Watch as your form dynamically adapts to user inputs, creating a more engaging and relevant experience.
🥳
Important Notes:
🥳- The conditional logic feature takes precedence over the field’s hidden settings.
- This means that the visibility of a field is primarily controlled by the conditional logic applied, ensuring that the form behaves as intended based on user responses.
- With this new enhancement, you can now create more sophisticated and responsive forms, enhancing the way you gather information and interact with your users.
- We are excited to see the innovative ways you’ll use this feature to improve your forms.


Explainer video: https://www.loom.com/share/7816fbdf9971471981dc1afef660f914