new
Forms
Header Images in Forms 🚀
🔥
About this release:
This release introduces an exciting new feature that allows users to further enhance the visual appeal of their forms by adding header images. The header image feature enables users to display captivating images at the top of the form, creating an impactful and visually engaging experience.
✨
What’s New:
Header image support:
Users can now upload and display custom header images that span the width of the form, positioned at the top.Improved visual presentation:
The addition of header images elevates the aesthetic quality of forms, creating a cohesive and professional appearance.✨
Benefits:
Enhanced form experience:
The integration of header images greatly enhances the overall form experience, capturing the attention of respondents right from the beginning and setting a visually appealing tone.Branding and personalisation:
Users have the flexibility to select and upload header images that align with their branding and design preferences, enabling a cohesive visual representation of their forms.😇
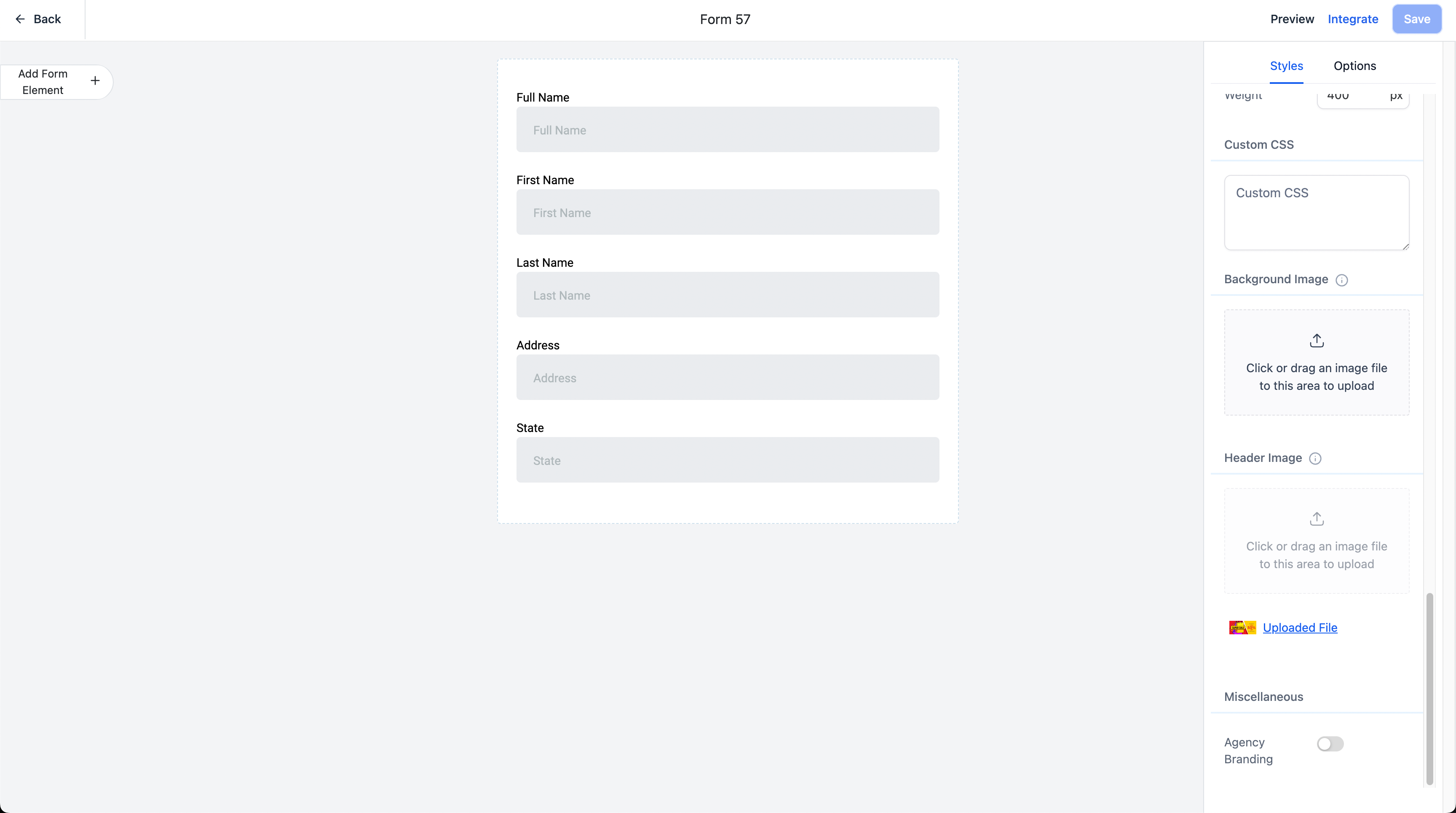
How to use Header Image in Forms
- Go to styles and upload image in Header images.

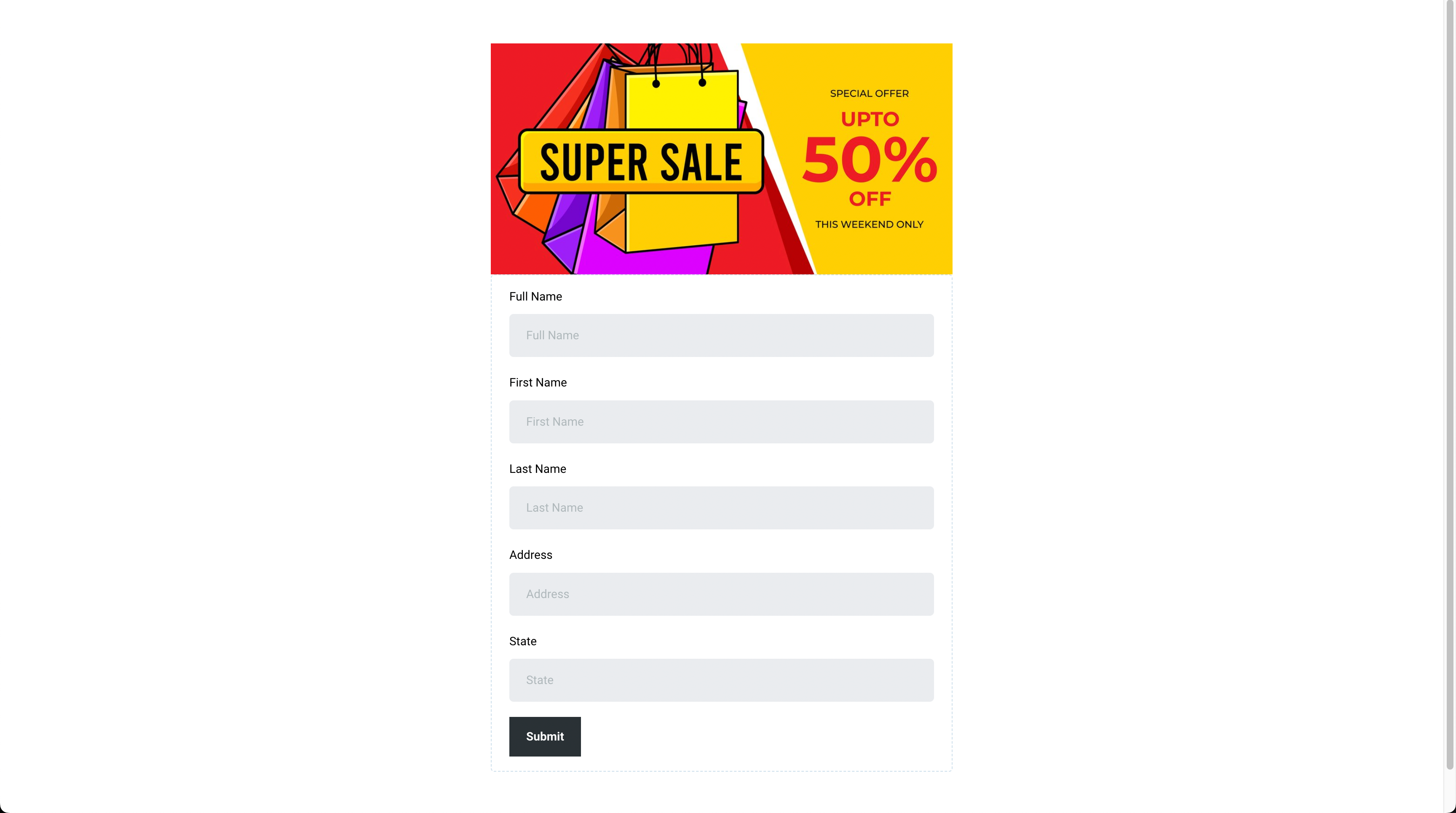
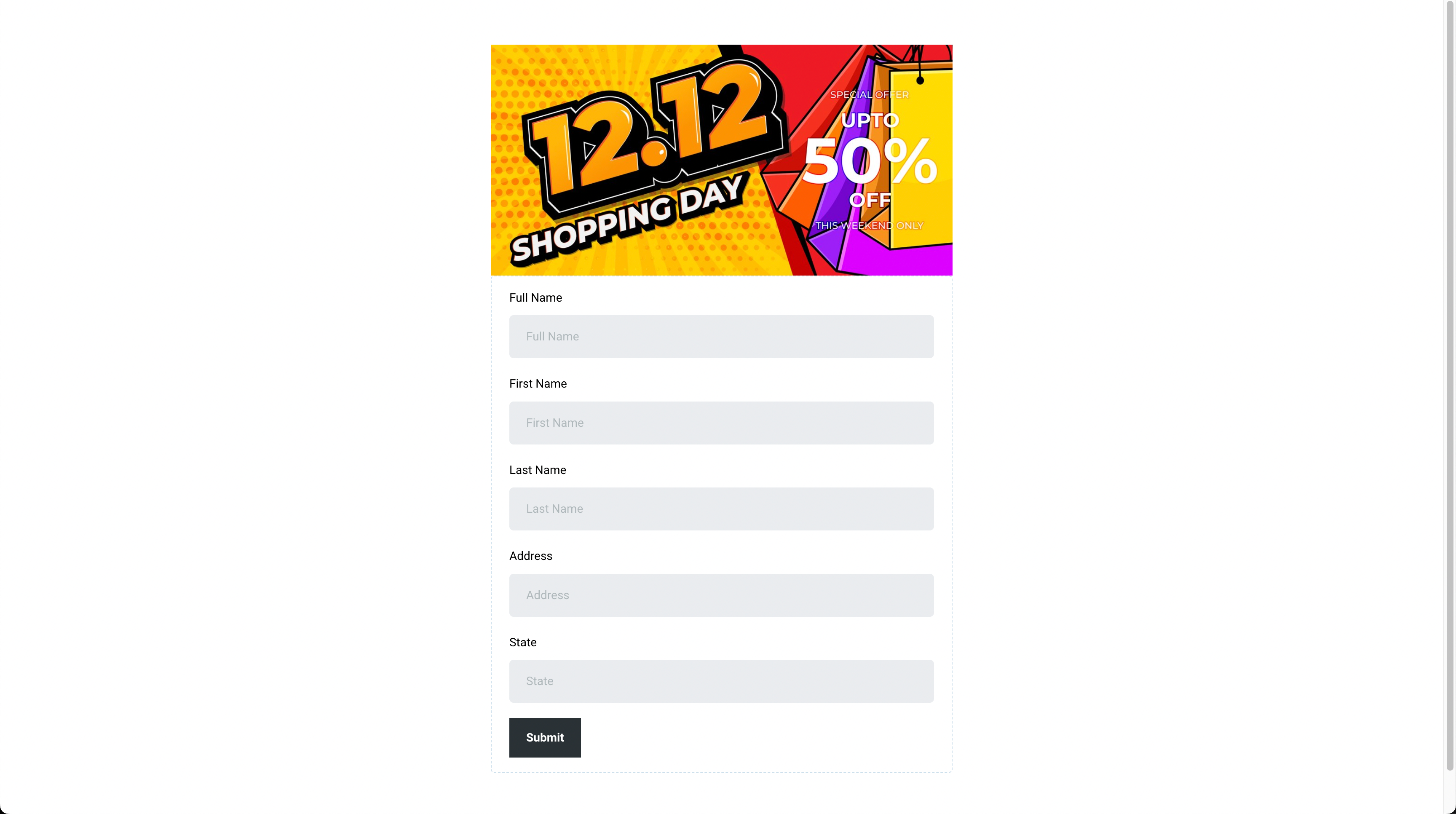
- Preview of how forms look with header image

- Examples for Header images

Note:
Please note that the background image feature is currently available only in the new form builder. Users can preview the background image they have set within the form builder by clicking on the preview option.