new
Funnels and Websites
Font Weight in Funnels and Websites 🚀🚀
🔥
Key features & benefits:
🔥- Users now have the flexibility to select the font weight for any given component within their website or funnel.
- The font-weight option is available across a wide range of components, including text components, buttons, category navigation, FAQs, countdown components, navigation menus, store components, and image feature components.
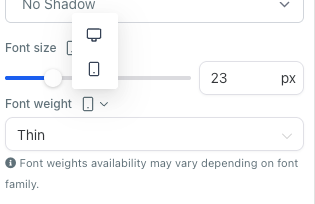
- You can choose to show different font weight for mobile and desktop view
- Font size slider sensitivity reduce to 100 for better UX
😎
How to use ?
😎 - Navigate to the page builder interface.
- Select any component from the list mentioned above.
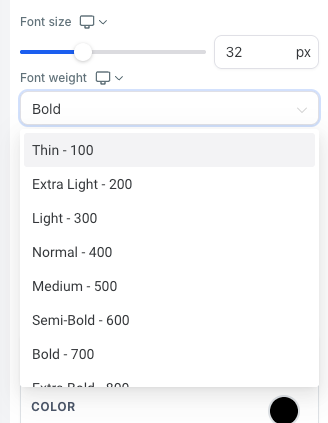
- Below the font size settings, you’ll find a new dropdown option for font weight.
- Choose your desired font weight. You can also customize different font weights for mobile and desktop versions.
- Save or publish your changes to see the updated font weight reflected on your website or funnel.
🌟
Note:
🌟 - Not all font family support all the font weight which means select font weight might not have any effect on text style if family doesn’t support the given font weight.
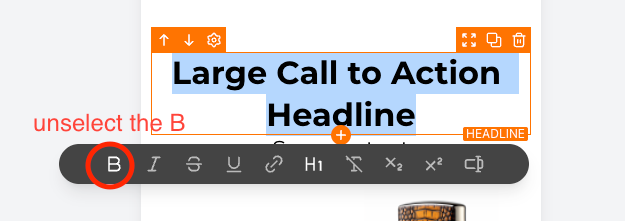
- Font weight option will not apply if you have bold the text using text editor. Text editor bold option will take priority over font weight option.
How it looks?