new
Funnels and Websites
Biggest Speed Improvement for Funnels/Websites 🚀
🥳
What's Changed?
🥳- Third party party custom code JS optimisation and delay hydration
- JS hydration will happen either after an idle callback or an user interaction like touch, scroll, click etc. (whichever comes first)
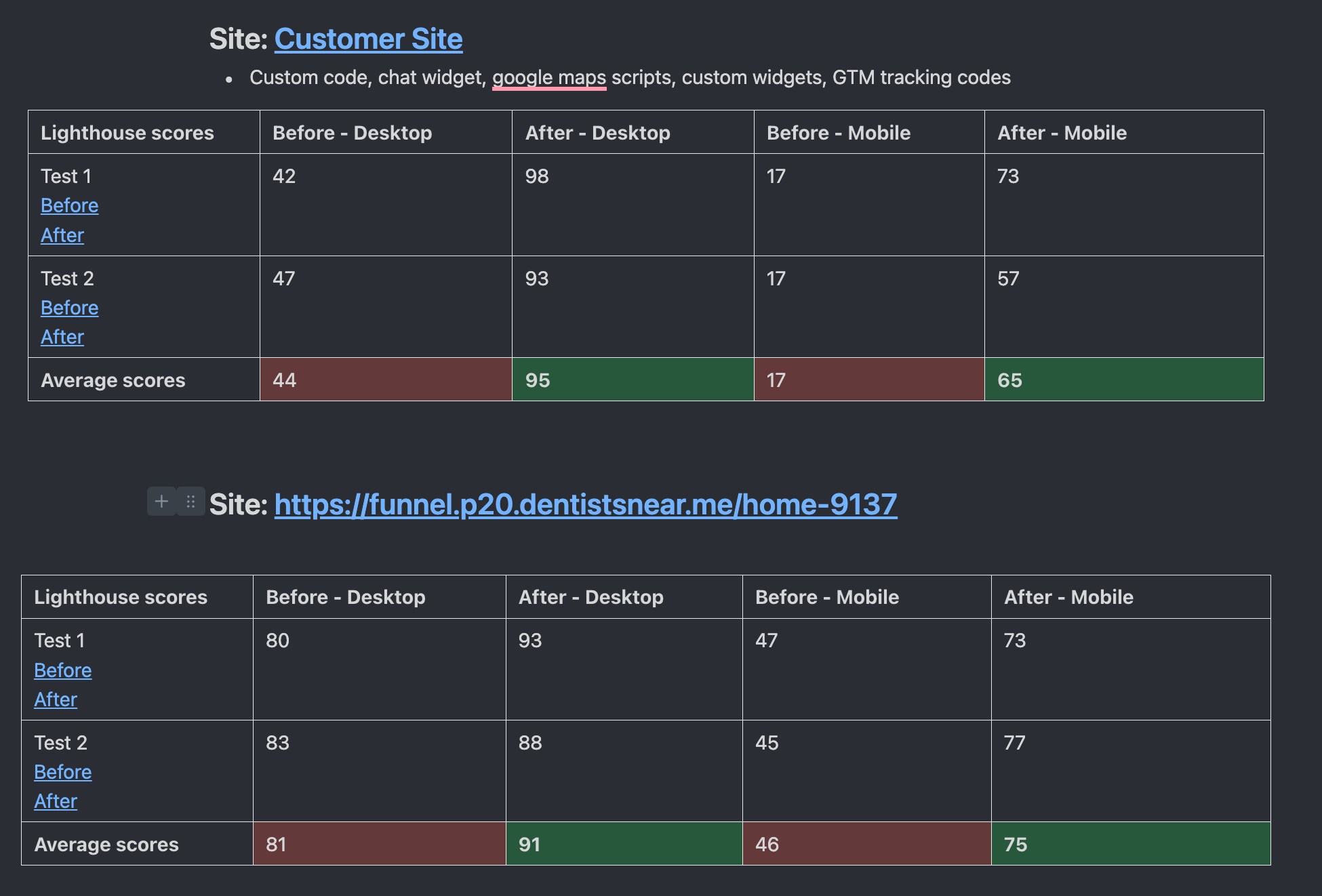
- Optimisation and delayed hydration of tracking codes and external scripts like GTM, pixel events etc.
- Lazy loading of the chat widget scripts and other components.
🔥
What's Improved?
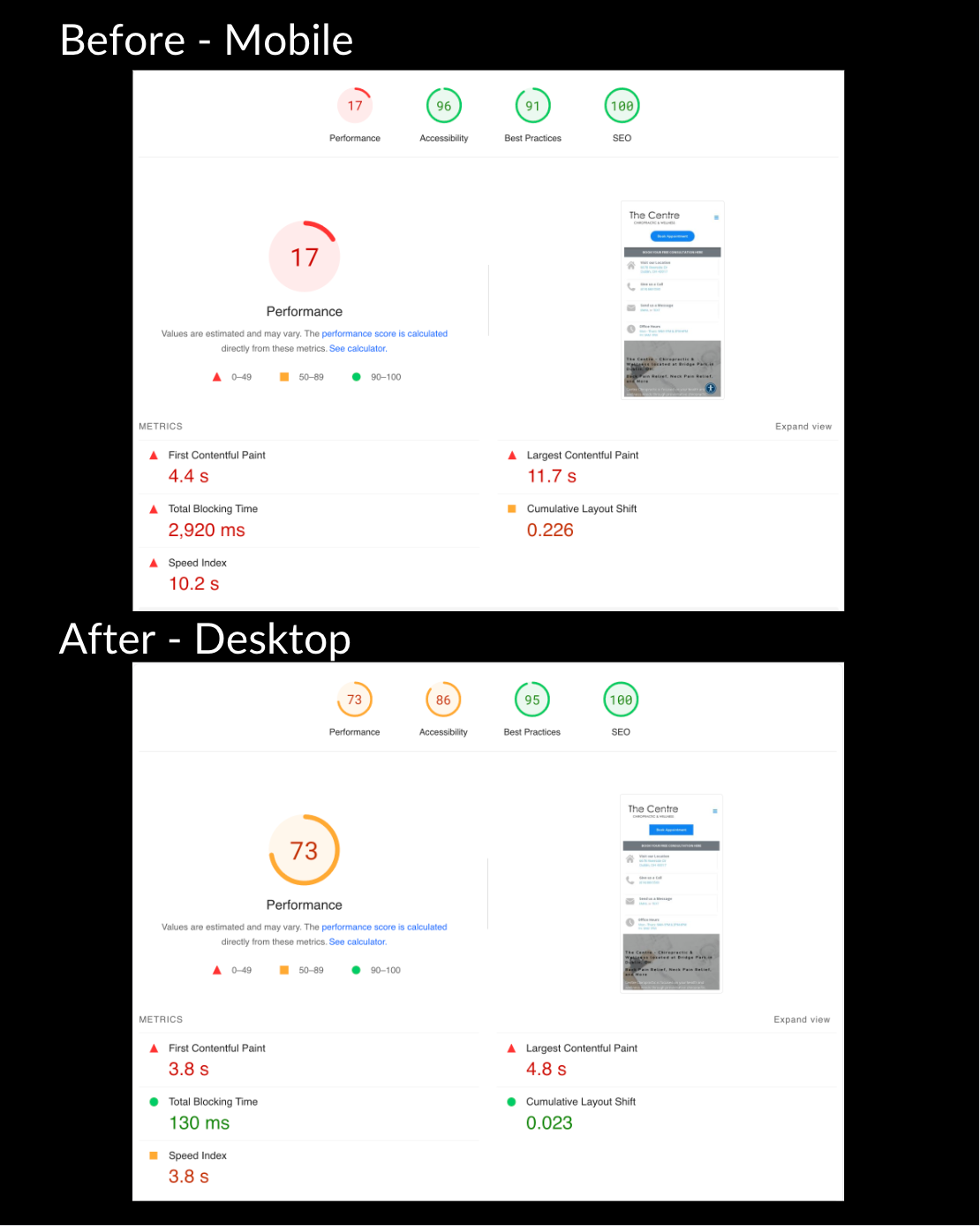
🔥- More than a 40% improvement in page speed scores for mobile and desktop
- Significant reduction in TBT score, almost 0 in many cases (Refer scores below)
- Huge reduction in LCP due to lazy hydration with cases of custom code and tracking codes.